文章目录 [+]
闲的无事,看到群里的朋友问了一个问题,Thinkphp怎么生成验证码,因为我记得Thinkphp5.1中有自己的验证码,但是我一直觉得比较low,所以我就没有弄,今天碰到了这么个问题,那么我就这里写一个,这是一个全新的框架。
1.安装Thinkphp 5.1
composer create-project topthink/think thinkplugins
2.创建控制器
php think make:controller plugins/Code
3.composer安装think-captcha扩展包
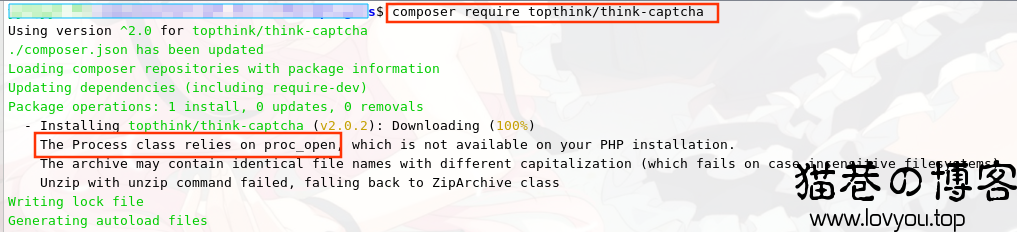
composer require topthink/think-captcha

但是碰到一个问题,就是提示proc_open函数被禁止了,那么你需要php.ini把这个给删除掉,然后再执行就行了。
5.Code.php文件中--->如下:
public function index(Request $request) { if($request->method() == "POST"){ if(!captcha_check($request->param('code'))){ echo '失败,不正确'; die; }; } return view(); }6.index.html中--->如下:
<form action="{:url('plugins/code/index')}" method="post" class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="text" name="username" class="form-control" id="username" placeholder="username" value="admin"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" name="password" class="form-control" id="inputPassword3" placeholder="Password" value="admin"> </div> </div> <div class="form-group"> <label for="code" class="col-sm-2 control-label">Code</label> <div class="col-sm-10"> <input type="text" name="code" class="form-control" id="code" placeholder="Password" value=""> <div style="margin-top: 10px;"><img src="{:captcha_src()}" alt="captcha" /></div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>7.但是我们上边用的是默认的,我们想设定里面的文字、背景、字体大小,需要自己去实例化Captcha类(think\captcha\Captcha),并且可以配置相关配置
public function code(){ $config = [ 'useZh' => true, 'zhSet' => '猫巷の博客123456789abcdefg', 'length' => 5, ]; $code = new Captcha($config); return $code->entry(); }8.然后就可以访问这个验证码
http://serverName/plugins/code/code
9.这个我们一般都是会默认采用路由注册
Route::get('plugins/codeimg', 'plugins/code/code');10.然后设置html验证码
<img src="{:url('plugins/code/code')}" alt="code" />11.更多使用方法请参考官网手册:https://www.kancloud.cn/manual/thinkphp5_1/354122
至此一个简单的验证码就此结束,是不是很简单呢,因为不是很好看,所以不推荐使用~~~








发表评论