文章目录 [+]
前言
我们常常在输出摘要时会遇到这么一个情况:

因为字数太多导致了溢出了,如果只是一个单独的样式:
overflow: hidden;
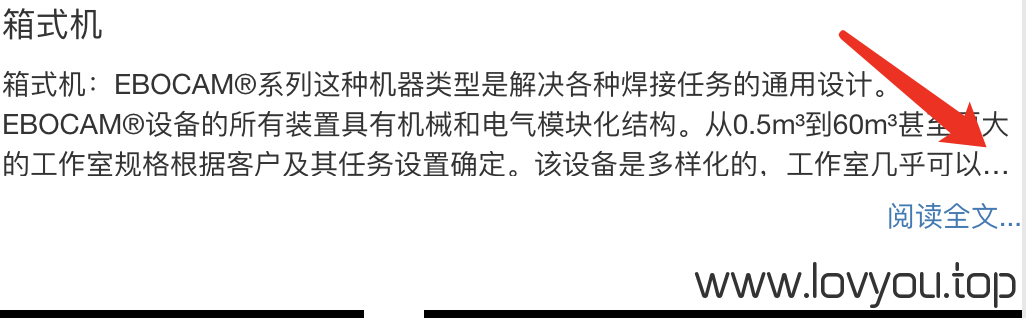
这样又会不太好看,仿佛直接给截断了一样,特别难受,那么我们可以让他显示省略号,那样就会好多了,如下图:

代码
废话不多说,上代码:
单行显示省略号
<p class="pl">猫巷の博客,猫巷の博客,猫巷の博客,猫巷の博客,猫巷の博客,猫巷の博客,猫巷の博客,猫巷の博客, 猫巷の博客,猫巷の博客,</p>
/*单行文本的溢出显示省略号*/
.pl{
width: 200px;
display: inline-block;//如果不是块级元素,需要定位块级元素
overflow:hidden;
text-overflow:ellipsis;
white-space: nowrap;/*加宽度width属来兼容部分浏览*/
}多行显示省略号
<div id="p2"> 猫巷の博客,猫巷の博客, 猫巷の博客,猫巷の博客, 猫巷の博客,猫巷の博客, 猫巷の博客,猫巷の博客, 猫巷の博客,猫巷の博客, 猫巷の博客,猫巷の博客, </div>
/*多行文本溢出显示省略号*/
#p2{
width: 220px;
height: 58px;
overflow:hidden;
text-overflow:ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
/*-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。*/
}总结
此文章给小部分急需解决溢出显示省略号的老铁们帮了一个忙,如有问题下方留言即可。








发表评论